 In this article, we try to download a file from Internet, show the progress of downloading, then share the file to gallery for displaying with FileProvider.
In this article, we try to download a file from Internet, show the progress of downloading, then share the file to gallery for displaying with FileProvider.
Keywords: Android, Programming, Download, Image, Progressbar, FileProvider
Prerequisites:
0. Create an Android project with name: FileProviderExample, you can also clone this project directly from github here: [3]
Steps:
1. Download
We intend to download an image file with foreground mode since we want to block the consequent actions until the download process is complete. If you try to download file(s) with background mode, please reference some other articles here
Update the activity layout file res/layout/activity_main.xml to add a button for downloading:
1 2 3 4 5 6 | |
With the above update, we need to define a function named startDownload to trigger the download process:
1 2 3 | |
Here we download an image from the above URL, and save it to direct local path with the name abc.jpg.
We design the download interface with a simple way. For the download function, what we want is a URL then a local file path that we saved the URL:
1
| |
With the Thread support, we create the download precedure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | |
From the above code, we save the file just direct local path, without any more directory:
1
| |
And then we call URLConnection to connect the URL which we want to download:
1 2 3 | |
Read the input stream write to output stream recursively, until the input stream reach the end:
1 2 3 4 5 6 7 8 9 10 | |
Then flush the output incase some data left in memory, and close the streams:
1 2 3 | |
One more thing before compiling a successful application is to check permission, we need an Internet permission to download the image. We need to add the permission into manifests/AndroidManifest.xml:
1
| |
To verify the download function, run the application on Android device, click the button DOWNLOAD IMAGE
Nothing seems happen, since we do not have any vision way to indicate the download progress is completed right now. For verification, we need adb to enter Android file system to have a file check.
1 2 3 4 | |
Cool, the file abc.jpg is downloaded from the URL http://farm1.static.flickr.com/114/298125983_0e4bf66782_b.jpg. You even would like to pull the file into desktop then have an exact content check:
1
| |
Then open it in File Explorer (like Finder for Mac OS), and open the URL in brower (like Chrome) to have a comparison.
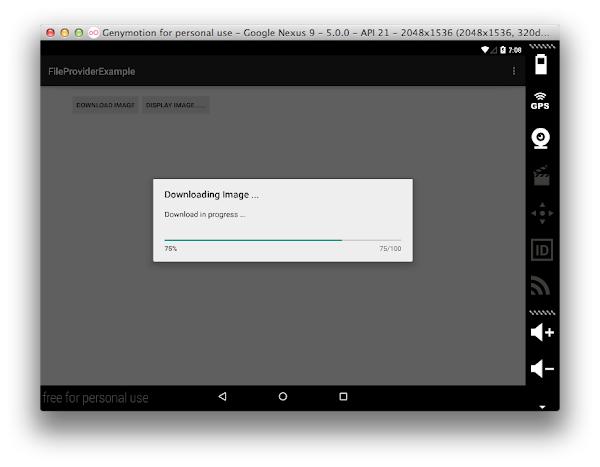
2. Progressbar to show the status of download
To display the status of downloading, we need ProgressDialog component, which will show a progress indicator and an optional text message or view.
We need add a declaration for the ProgressDialog in the class MainActivity:
1 2 | |
Initialize the variable with activity instance under the function onCreate:
1
| |
When we start to download the image, we need to set the initial state for the progress bar:
1 2 3 4 5 6 | |
And we have the image size which we will download:
1 2 | |
After we read and write some partial data, we update the state for progress bar:
1 2 | |
At last, when we complete the download, we dismiss the progress bar:
1 2 | |
To verify the progress bar, try to find a big jpg image file on Internet, then replace the URL in download function.
Run the application on Android device, click the button DOWNLOAD IMAGE again, you should see the progressbar like this:

3. Show the file with FileProvider
Android do NOT allow apps to access the private folder of another application. To share our downloaded image, we have to offer the image to other applications from our side. With FileProvider, we can share the file in my own app domain to other apps.
For FileProvider, we need to add the provider element in android manifest file manifests/AndroidManifest.xml:
1 2 3 4 5 6 7 8 9 | |
then add a new file under res/xml with the name filepaths.xml (create the xml folder if it does not exist), with the content:
1 2 3 4 | |
Add another button to trigger an intent to display the image in res/layout/activity_main.xml:
1 2 3 4 5 6 | |
Create the function startDisplay, which defined in the above code:
1 2 3 4 5 6 7 8 9 10 11 | |
To verify the display function, run the application on Android device, click the button DISPLAY IMAGE ......
 Then the image will be displayed by the Android Gallery application:
Then the image will be displayed by the Android Gallery application:

If you have any question, please add comments below or submit issues here.
Have fun to try!
Tips: Genymotion might be your friend.
References:
- https://developer.android.com/training/secure-file-sharing/setup-sharing.html
- https://developer.android.com/training/secure-file-sharing/share-file.html
- https://github.com/lifuzu/FileProviderExample
- http://stackoverflow.com/questions/3028306/download-a-file-with-android-and-showing-the-progress-in-a-progressdialog
Written with StackEdit.